La velocidad de carga de un sitio web es un factor crucial para brindar una buena experiencia al usuario, mejorar el posicionamiento en los motores de búsqueda y mejorar la optimizacion de paginas web. Un sitio lento puede frustrar a los visitantes y afectar negativamente la tasa de conversión. En este artículo, exploraremos estrategias para optimizar la velocidad de carga de tu sitio web.
Mejorando el Rendimiento de Página Web
1. Comprime y Optimiza las Imágenes
Las imágenes suelen ser la parte más pesada de un sitio web. Utiliza herramientas para comprimir y optimizar tus imágenes sin sacrificar la calidad. Además, considera usar formatos de imagen más eficientes como WebP.
2. Minimiza el Código
Reduce el tamaño de tus archivos CSS, JavaScript y HTML eliminando espacios en blanco innecesarios y comentarios. Utiliza herramientas de minificación para automatizar este proceso y mejora el rendimiento utilizando cache web.
3. Utiliza una Red de Distribución de Contenido (CDN)
Un CDN distribuye tu contenido a servidores en todo el mundo, lo que reduce la latencia y acelera la carga de tus páginas. Considera servicios como Cloudflare o Amazon CloudFront.
4. Habilita la Compresión GZIP
La compresión GZIP reduce el tamaño de los archivos antes de enviarlos al navegador del usuario. Configura tu servidor web para habilitar esta compresión.
5. Optimiza el Tiempo de Respuesta del Servidor
Un servidor lento puede afectar la velocidad de carga. Asegúrate de que tu servidor esté bien configurado y utiliza caché web para reducir las solicitudes al servidor. Para un buen rendimiento ante visitates simultaneos se deben tener en el servidor como minimo 2 core de CPU y 2Gb de memoria RAM.
6. Minimiza las Solicitudes HTTP
Cada solicitud HTTP (como cargar una imagen o un archivo CSS) agrega tiempo de carga. Reduce el número de solicitudes combinando archivos y utilizando sprites para imágenes pequeñas.
7. Prioriza el Contenido Visible
Carga primero el contenido visible para que los usuarios puedan ver algo rápidamente. Utiliza técnicas como la carga diferida (lazy loading) para imágenes y scripts no esenciales.
8. Evalúa tus Plugins y Scripts
Los plugins y scripts pueden ralentizar tu sitio web. Desactiva los que no necesitas y asegúrate de que los que utilizas estén optimizados.
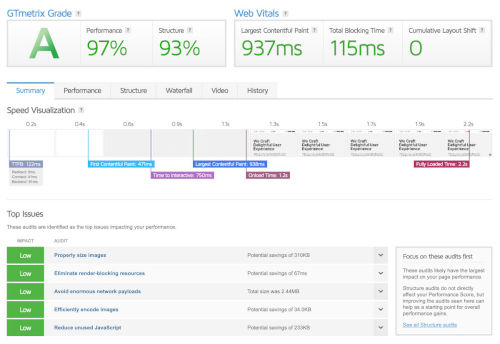
9. Realiza Pruebas de Velocidad
Utiliza herramientas como Google PageSpeed Insights o GTmetrix para evaluar la velocidad de carga de tu sitio web. Estas herramientas te proporcionarán recomendaciones específicas para mejorar y medir rendimiento de página web.
10. Monitorea Constantemente
La optimización de velocidad es un proceso continuo. Monitorea regularmente el rendimiento de tu sitio web y realiza ajustes según sea necesario.
Optimización de Páginas Web – Resumen

La velocidad de carga de tu sitio web es un aspecto crítico que afecta tanto a la experiencia del usuario como al posicionamiento en los motores de búsqueda. Al aplicar las estrategias mencionadas, puedes lograr una mejora significativa en el rendimiento:
- Optimiza tus imágenes: Comprime y utiliza formatos eficientes como WebP.
- Minimiza el código: Reduce el tamaño de tus archivos CSS, JavaScript y HTML.
- Emplea un CDN: Distribuye tu contenido globalmente para reducir la latencia.
- Habilita la compresión GZIP: Reduce el tamaño de los archivos antes de enviarlos al navegador.
- Prioriza el contenido visible: Carga primero lo que los usuarios verán.
- Evalúa tus plugins y scripts: Desactiva los innecesarios y optimiza los que utilizas.
- Realiza pruebas de velocidad: Utiliza herramientas para evaluar y ajustar continuamente.
- Monitorea constantemente: La optimización es un proceso continuo.
Recuerda que cada sitio web es único, por lo que experimenta y adapta estas estrategias según tus necesidades específicas. Una carga rápida no solo beneficia a tus visitantes, sino que también contribuye al éxito general de tu sitio web. ¡Optimiza y ofrece una experiencia excepcional! 🚀🌐
¿Necesitas asistencia personalizada?
Puede realizar una solicitud se asesoría gratuita en el siguiente formulario







0 comentarios